主题配置
该主题使用theme.config.jsx文件配置。它应该导出一个包含您的配置的对象,例如:
export default {
project: {
link: 'https://github.com/SimpleLifecst/nextra-template',
},
logo: <strong>SimpleLife</strong>,
};下面列出了每个选项的详细信息。
全局配置
文档存储库(github/gitee 仓库)
设置文档仓库 URL。它用于生成问题?给我反馈链接和在 GitHub 上编辑此页面链接。
| 属性 | 类型 | 详情 |
|---|---|---|
docsRepositoryBase | string | 存储库地址 |
指定路径
如果您的文档为子文件夹或存储库的不同分支中,您可以简单地将docsRepositoryBase设置为文档页面/文件夹的根路径。例如:
export default {
docsRepositoryBase:
'https://github.com/SimpleLifecst/nextra-template/tree/main/',
};当点击如下链接,会在自动拼接上正确的路径

搜索引擎优化
您可以通过 useNextSeoProps 选项配置 SEO 相关设置。useNextSeoProps 函数返回将传递给 Next SEO 组件的道具。
它也是一个钩子,因此您可以在里面使用像useRouter这样的 API 来有条件地返回值。
| 属性 | 类型 | 详情 |
|---|---|---|
useNextSeoProps | () => NextSeoProps | 返回Next SEO选项的React钩子函数。 |
例如,我们可以让所有的页面显示相同后缀的标题

export default {
useNextSeoProps() {
return {
titleTemplate: '%s – SimpleLife',
};
},
};这个%s是一个占位符,它会替换我们页面的标题
您也可以有条件地返回它,以避免在主页上添加后缀:
export default {
useNextSeoProps() {
const { asPath } = useRouter();
if (asPath !== '/') {
return {
titleTemplate: '%s – SimpleLife',
};
}
},
};Head 标签
配置网站的<head>标签。您可以添加元标签、标题、网站图标等。
| 属性 | 类型 | 详情 |
|---|---|---|
head | React.ReactNode | React.FC | 将组件内容渲染到 <head> 标签内。 |
使用head属性添加网站图标不稳定,刷新页面图标就加载不出了,谨慎使用
静态标签
如果你只有静态的头部标签,很容易直接把它们放在``内。例如:
export default {
head: (
<>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta property="og:title" content="SimpleLife" />
<meta property="og:description" content="This website is SimpleLife" />
</>
),
};动态标签
您还可以使用函数组件作为head,根据当前页面的前提动态生成head 标签。例如:
import { useRouter } from 'next/router';
import { useConfig } from 'nextra-theme-docs';
export default {
head: () => {
const { asPath, defaultLocale, locale } = useRouter();
const { frontMatter } = useConfig();
const url =
'https://my-app.com' +
(defaultLocale === locale ? asPath : `/${locale}${asPath}`);
return (
<>
<meta property="og:url" content={url} />
<meta property="og:title" content={frontMatter.title || 'SimpleLife'} />
<meta
property="og:description"
content={frontMatter.description || 'This website is SimpleLife'}
/>
</>
);
},
};黑暗模式和主题
自定义网站的主题内容。
| 属性 | 类型 | 详情 |
|---|---|---|
darkMode | boolean | 显示或隐藏黑暗模式状态开关按钮。 |
nextThemes | object | next-themes 主题的配置 |
主题色
您可以通过将主色调值设置为深色或浅色主题来调整网站的主题颜色。
| 属性 | 类型 | 详情 |
|---|---|---|
primaryHue | number | { dark: number; light: number } | 主题色的色调 |
export default {
primaryHue: 0,
};
export default {
primaryHue: {
dark: 0,
light: 150,
},
};导航栏
网站徽标
导航栏最左侧显示的网站徽标。它可以是 React 节点或函数组件。
| 属性 | 类型 | 详情 |
|---|---|---|
logo | React.ReactNode | React.FC | 网站的徽标 |
logoLink | boolean | string | 默认是项目首页,可以使用true/false关闭链接,也可以更改为其他跳转路径 |

设计一个 Logo 组件,更有利于维护自己的 logo 哦
export default {
logo: Logo,
logoLink: false,
};项目链接
在导航栏上最右侧显示一个链接到您的项目主页的按钮。默认情况下,它链接到 SimpleLife 的 GitHub 存储库。
| 属性 | 类型 | 详情 |
|---|---|---|
project.link | string | 项目主页的URL |
project.icon | React.ReactNode | React.FC | 链接图标,默认Github图标 |
您可以配置project.link和project. icon来自定义项目链接,例如使其链接到您的 GitLab 存储库:

export default {
project: {
link: 'https://gitlab.com/inkscape/inkscape',
icon: (
<svg width="24" height="24" viewBox="0 0 256 256">
<path
fill="currentColor"
d="m231.9 169.8l-94.8 65.6a15.7 15.7 0 0 1-18.2 0l-94.8-65.6a16.1 16.1 0 0 1-6.4-17.3L45 50a12 12 0 0 1 22.9-1.1L88.5 104h79l20.6-55.1A12 12 0 0 1 211 50l27.3 102.5a16.1 16.1 0 0 1-6.4 17.3Z"
></path>
</svg>
),
},
};聊天链接
在导航栏右侧上显示一个链接到项目论坛或其他社交媒体的按钮。
| 属性 | 类型 | 详情 |
|---|---|---|
chat.link | string | 聊天链接的URL |
chat.icon | React.ReactNode | React.FC | 链接图标,默认图标是Discord |
您可以配置chat.link和chat.icon来自定义聊天链接,例如将其链接到您的 Twitter 帐户:
export default {
chat: {
link: 'https://twitter.com/SimpleLife',
icon: (
<svg width="24" height="24" viewBox="0 0 248 204">
<path
fill="currentColor"
d="M221.95 51.29c.15 2.17.15 4.34.15 6.53 0 66.73-50.8 143.69-143.69 143.69v-.04c-27.44.04-54.31-7.82-77.41-22.64 3.99.48 8 .72 12.02.73 22.74.02 44.83-7.61 62.72-21.66-21.61-.41-40.56-14.5-47.18-35.07a50.338 50.338 0 0 0 22.8-.87C27.8 117.2 10.85 96.5 10.85 72.46v-.64a50.18 50.18 0 0 0 22.92 6.32C11.58 63.31 4.74 33.79 18.14 10.71a143.333 143.333 0 0 0 104.08 52.76 50.532 50.532 0 0 1 14.61-48.25c20.34-19.12 52.33-18.14 71.45 2.19 11.31-2.23 22.15-6.38 32.07-12.26a50.69 50.69 0 0 1-22.2 27.93c10.01-1.18 19.79-3.86 29-7.95a102.594 102.594 0 0 1-25.2 26.16z"
/>
</svg>
),
},
};搜索栏
在导航栏右侧有一个搜索栏,默认效果是全英文,需要通过配置更改
| 属性 | 类型 | 详情 |
|---|---|---|
search.component | React.ReactNode | React.FC<{ className?: string, directories: Item[]}> | 搜索栏组件,可重写搜索栏 |
search.emptyResult | React.ReactNode | React.FC | 搜索无内容提示信息 |
search.loading | React.ReactNode | React.FC | 搜索加载中提示信息 |
search.error | string | (() => string) | 搜索错误提示信息 |
search.placeholder | string | (() => string) | 搜索栏占位内容 |
export default {
search: {
emptyResult: '找不到结果',
loading: '加载中',
error: '搜索错误',
placeholder: '搜索',
},
};横幅
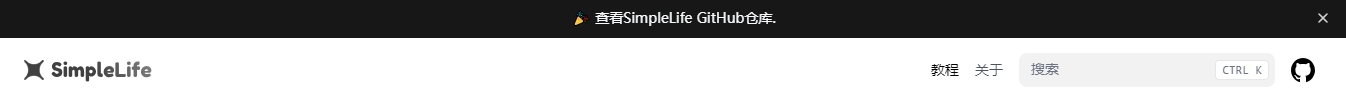
在网站顶部显示横幅。它可以用来显示警告或通知。
横幅组件选项
| 属性 | 类型 | 详情 |
|---|---|---|
banner.dismissible | boolean | 是否显示关闭横幅按钮 |
banner.key | string | 存储key以保持横幅状态(关闭或打开) |
banner.text | React.ReactNode | React.FC | 横幅内容 |

{
true,
text: (
<a
href='https://github.com/SimpleLifecst/nextra-template'
target='_blank'
>
🎉 查看SimpleLife GitHub仓库.
</a>
)
}Banner key
横幅可以被关闭。默认情况下,banner.key是nextra-banner,会存储在localStorage使用它来保持横幅状态(关闭或不关闭)在客户端上。
可以自定义key值,通过改变 key 来改变横幅的状态:1打开、0关闭
export default {
banner: {
key: 'SimpleLife',
text: <a>…………</a>,
},
};目前我没有很好的办法,来实现动态的打开和关闭,都需要刷新页面才能响应,这与黑暗主题的切换完全不一样
自定义导航栏
自定义整个导航栏组件。
| 属性 | 类型 | 详情 |
|---|---|---|
navbar.component | React.ReactNode | React.FC<NavBarProps> | 导航栏组件 |
navbar.extraContent | React.ReactNode | React.FC | 在最右侧最后一个图标后显示额外的内容。 |
如果你觉得当前的导航条不是很满意,完全可以自定义。使用extraContent可以添加一个额外的按钮,例如反馈按钮:

import Navbar from '@/components/Navbar';
import Feedback from '@/components/Feedback';
export default {
navbar: {
component: Navbar,
extraContent: Feedback,
},
};侧边栏
| 属性 | 类型 | 详情 |
|---|---|---|
sidebar.defaultMenuCollapseLevel | number | 指定左侧菜单默认折叠的文件夹级别。默认为2。 |
sidebar.autoCollapse | boolean | 如果为true,则自动折叠defaultMenuCollapseLevel上方的非活动文件夹。 |
sidebar.titleComponent | React.ReactNode | React.FC<{type: string;title: string;route: string;}> | 自定义渲染侧边栏标题的组件。 |
sidebar.toggleButton | boolean | 隐藏/显示侧边栏状态开关按钮。默认隐藏。 |
菜单折叠级别
侧边栏菜单默认在 2 级折叠,可以通过设置侧边栏进行更改,defaultMenuCollapseLevel不同的数字,例如设置为 1 时,每个文件夹默认折叠,设置为Infinity时,默认展开所有嵌套文件夹。
如果sibar.autoCollapse设置为 true,则所有不包含活动 / 集中路由的文件夹将自动折叠到sibar.defaultMenuCollapseLevel设置的级别。例如,如果defaultMenuCollapseLevel为 2,则顶级文件夹不会自动折叠。
自定义侧边栏标题
与Separators一起,您可以使用sibar.titleComponent属性来自定义侧边栏内容的呈现方式:

export default {
sidebar:{
titleComponent({title, type}) {
if (type === 'separator') {
return (
<div style={{background: 'cyan', textAlign: 'center'}}>{title}</div>
);
}
return <>{title}</>
},
},
};内容
MDX 组件
提供自定义 MDX 组件中的元素来渲染内容。例如,您可以使用自定义pre来渲染代码块。
| 属性 | 类型 | 详情 |
|---|---|---|
components | Record<string, React.FC> | 自定义MDX组件 |
import Code from '@/components/Code';
export default {
components: {
pre: Code,
},
};components属性是一个对象,使用键值对的形式,键必须是规定的元素,请查看MDX components (opens in a new tab)
书写方向
网站的默认书写方向。
| 属性 | 类型 | 详情 |
|---|---|---|
direction | ltr | rtl | 书写方向 |
export default {
direction: 'rtl',
};主要内容
渲染页面主要区域的顶部或底部内容。它可用于渲染评论部分、时事通讯表单或任何其他类型的内容。
| 属性 | 类型 | 详情 |
|---|---|---|
main | React.FC<{ children: React.ReactNode }> | 主要内容组件 |
import MainComponent from '@/components/MainComponent';
export default {
main: MainComponent,
};如果你需要在文章底部添加一个评论区,可将您的组件,放置在children下面
export default function MainComponent({ children }) {
return (
<>
<div>{children}</div>
<div>评论区</div>
</>
);
}目录侧边栏
目录
在页面右侧显示目录。它对于在标题之间导航很有用。
目录侧边栏
| 属性 | 类型 | 详情 |
|---|---|---|
toc.component | React.ReactNode | React.FC<TOCProps> | 自定义渲染目录组件 |
toc.extraContent | React.ReactNode | React.FC | 在目录下面显示额外的内容 |
toc.float | boolean | 将目录浮动到内容旁边。 |
toc.title | React.ReactNode | React.FC | 目录标题,默认显示"On This Page" |
toc.headingComponent | React.FC<{ id: string, children: string }> | 目录标题的自定义渲染器。 |
toc.backToTop | boolean | 添加Scroll to top滚动到顶部的链接 |
export default {
toc: {
title: '目录',
backToTop: true,
float: true,
},
};浮动目录
toc.float默认启用,开启后,目录会显示在页面右侧,滚动时会跟随,如果禁用,目录会直接显示在页面侧边栏。
编辑链接
在指向 GitHub(或其他位置)上的文件 URL 的页面上显示Edit this page链接。
| 属性 | 类型 | 详情 |
|---|---|---|
editLink.text | React.ReactNode | React.FC | 默认编辑链接的显示内容,如 “Edit this page” |
editLink.component | React.FC<{children: React.ReactNode;className?: string;filePath?: string;}> | 定制的编辑链接组件。 |
反馈链接
内置反馈链接为用户提供了一种提交留档反馈的方式。默认情况下,它是一个指向文档存储库问题创建表单的链接,使用当前网站标题预填充 issue 标题
| 属性 | 类型 | 详情 |
|---|---|---|
feedback.content | React.ReactNode | React.FC | 反馈按钮的内容 |
feedback.labels | string | 可以添加到新创建的 GitHub issue 中的标签 |
feedback.useLink | () => string | 默认情况下,自定义链接将在“docsRepositoryBase”中设置的存储库中打开一个问题。 |
要想禁用它,你可以设置feedback.content为null
页尾
分页导航
在内容底部显示上一页和下一页链接。这对于在页面之间导航很有用。
| 属性 | 类型 | 详情 |
|---|---|---|
navigation | boolean | object | 启用或禁用导航链接。 |
navigation.prev | boolean | 启用或禁用上一页链接。 |
navigation.next | boolean | 启用或禁用下一页链接。 |

export default {
navigation: {
prev: true,
next: true,
},
};配置navigation: true效果和上面等同
最后更新日期
显示每个页面的最后更新日期。这对于显示内容的新鲜度很有用。
| 属性 | 类型 | 详情 |
|---|---|---|
gitTimestamp | React.ReactNode | React.FC<{ timestamp: Date }> | 组件渲染最近更新的信息 |
export default {
gitTimestamp: LastUpdateDate,
};import dayjs from 'dayjs';
function LastUpdateDate({ timestamp }) {
return '最后更新于 ' + dayjs(timestamp).format('YYYY年M月D日');
}
export default LastUpdateDate;尾部
网站的尾部区域。您可以为默认尾部指定一些内容,也可以使用自定义组件对其进行完全自定义
| 属性 | 类型 | 详情 |
|---|---|---|
footer.text | React.ReactNode | React.FC | 默认页脚组件的内容 |
footer.component | React.ReactNode | React.FC<{ menu: boolean }> | 自定义的页脚组件 |
版权信息
export default {
footer: {
text: (
<span>
Copyright {new Date().getFullYear()} © <span>SimpleLife</span>.
</span>
),
},
};主题模式切换
可切换黑夜模式
| 属性 | 类型 | 详情 |
|---|---|---|
themeSwitch.component | React.ReactNode | React.FC<{ lite?: boolean, className?: string }> | 渲染主题切换功能的组件。 |
themeSwitch.useOptions | ThemeOptions | () => ThemeOptions | 主题切换中的选项 |
选项
您可以为本地语言自定义选项名称:
export default {
themeSwitch: {
useOptions() {
return {
light: '白天',
dark: '黑夜',
system: '系统',
};
},
},
};Favicon 图标(实验性)
并非所有浏览器都支持此功能,但这是一种只需使用表情符号或字符来自定义网站图标的好方法。
| 属性 | 类型 | 详情 |
|---|---|---|
faviconGlyph | string | 用作网站显示的图标。 |